How can I use the JS API for a widget?
Using the widget's JS API, the site owner has the ability to programmatically control the widget.
For example: On your site (in the header of the site) there is an input field for the URL and a "Buy Views" button. Using the setUrl method, you can copy data from your field to a similar field on the widget.
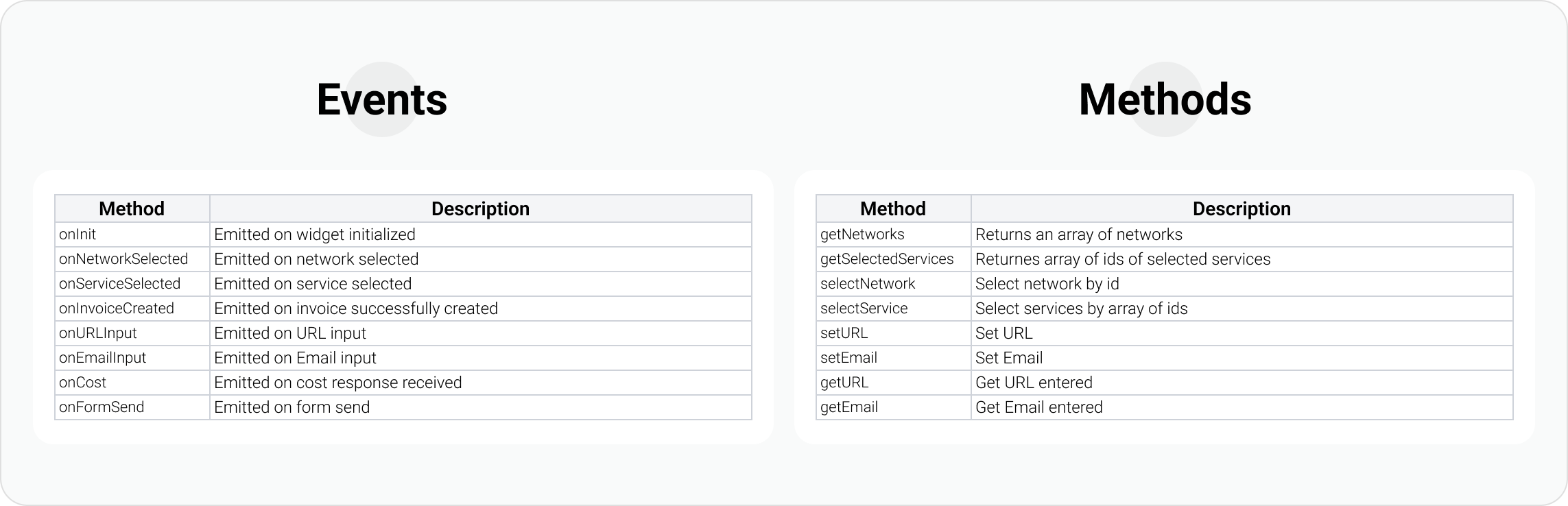
Use this to return all networks with their id:
widget.getNetworks()
In each network you will see the serviceTypes field. From there you need to take the services id.
Usage example:
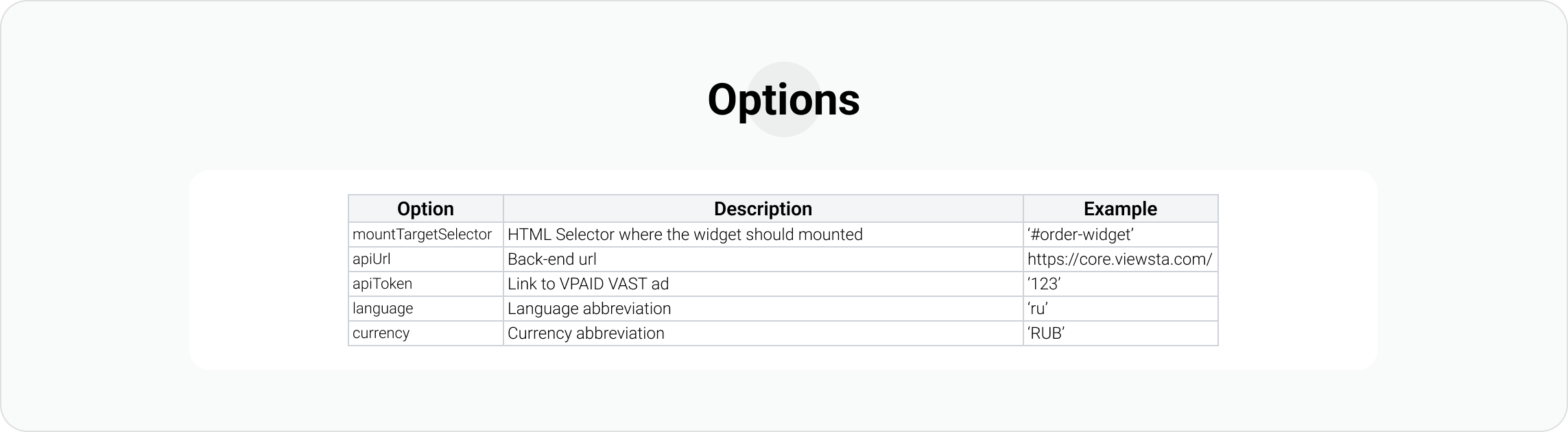
window.vastServiceOrderWidget({
mountTargetSelector: '#order-widget',
apiUrl: 'https:/api.url/',
apiToken: 'sometoken',
language: 'ru',
currency: 'RUB'
})
.onInit((widget, event) => {
widget.selectNetwork(1)
widget.selectServices([1, 3])
widget.setURL('via API')
widget.setEmail('[email protected]')
console.log('getNetworks', widget.getNetworks())
console.log('getSelectedNetwork', widget.getSelectedNetwork())
console.log('getServices', widget.getServices())
сonsole.log('getSelectedServices', widget.getSelectedServices())
})
.onNetworkSelected((widget, id) => {
console.log('onNetworkSelected', id);
})
.onServicesSelected((widget, ids) => {
console.log('onServicesSelected', ids);
})
.onInvoiceCreated((widget, event) => {
console.log('onInvoiceCreated', event)
})
.onURLInput((widget, url) => {
console.log('onURLInput', 'getURL', widget.getURL())
})
.onEmailInput((widget, email) => {
console.log('onEmailInput', 'getEmail', widget.getEmail())
})
.onCost((widget, event) => {
console.log('onCost', event)
})
.onFormSend((widget) => {
console.log('onFormSend')